In this guide, I'll teach you how to automatically apply a coupon code on your Shopify store when someone clicks on a link within your Klaviyo email.
You'll most commonly want to use this within your Welcome Flow (to automatically apply your Welcome discount for new subscribers) and your Abandoned Checkout Flow (to automatically apply a discount to encourage people to complete their purchase).
But you can use this functionality whenever your email has a relevant coupon code.
Automatically applying a coupon code for your shoppers reduces friction by saving them a few clicks, providing a better user experience.
Set Up Your Klaviyo Coupon Code
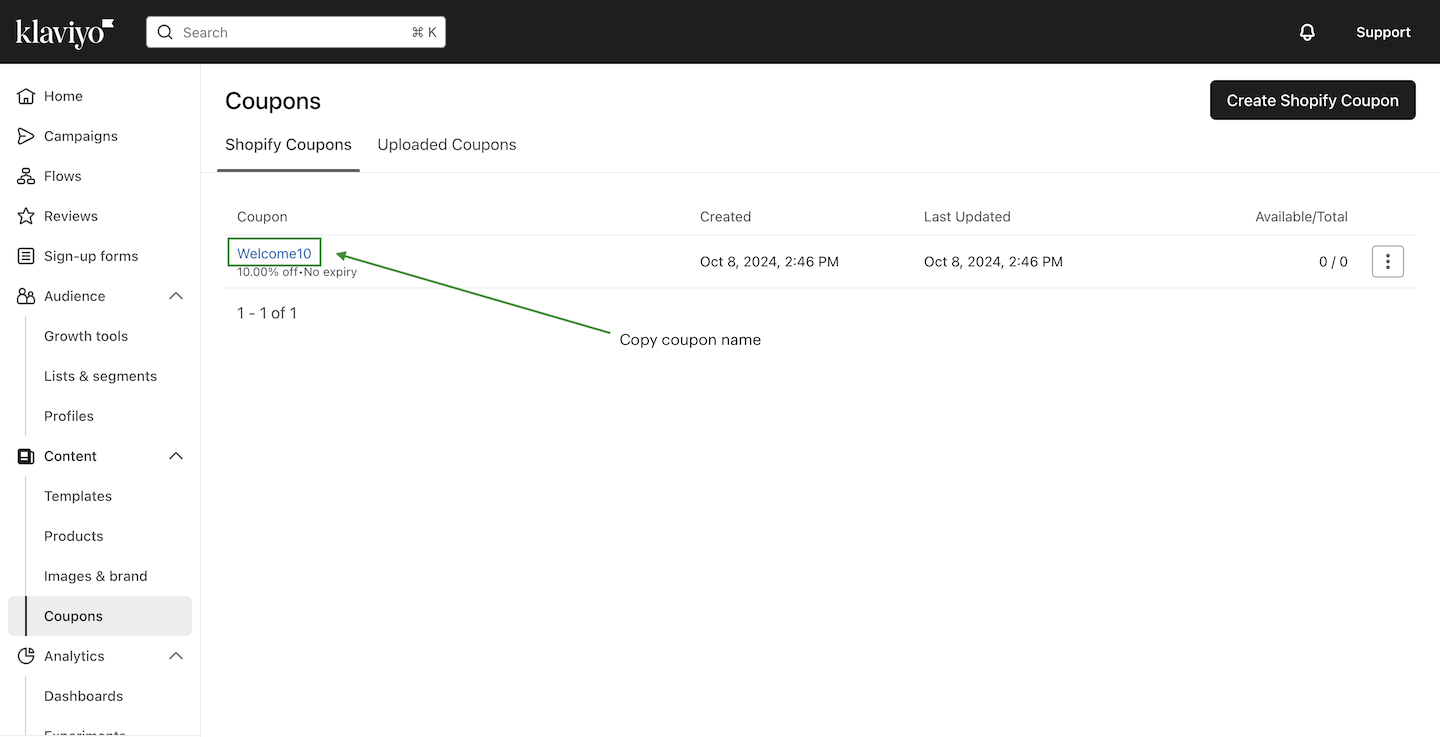
If you've already created your coupon code on Klaviyo, great. You'll just need to copy the name of your coupon code before proceeding any further.
Go to the Coupons page of your Klaviyo account. Find the coupon code you would like to automatically apply within a link. Copy the coupon code.
If you don't already have a coupon code on Klaviyo, go to the Shopify Coupons tab within the Coupons page on Klaviyo. Click the "Create Shopify Coupon" button. Configure the settings to your liking. Once you've created the coupon code, copy the name of it. Then, proceed with following my guide to automatically apply it when someone clicks on a link.

Automatically Apply a Klaviyo Coupon Within Link to Home Page on Shopify
Let's start with creating a link to your home page that automatically applies a coupon code when a subscriber clicks the link.
Here is the template to follow:
https://www.example.com/discount/{% coupon_code 'CouponName' %}Replace:
example.comwith your store's domainCouponNamewith the name of your coupon
For example, here is what my completed URL would be for my store with my coupon code from earlier:
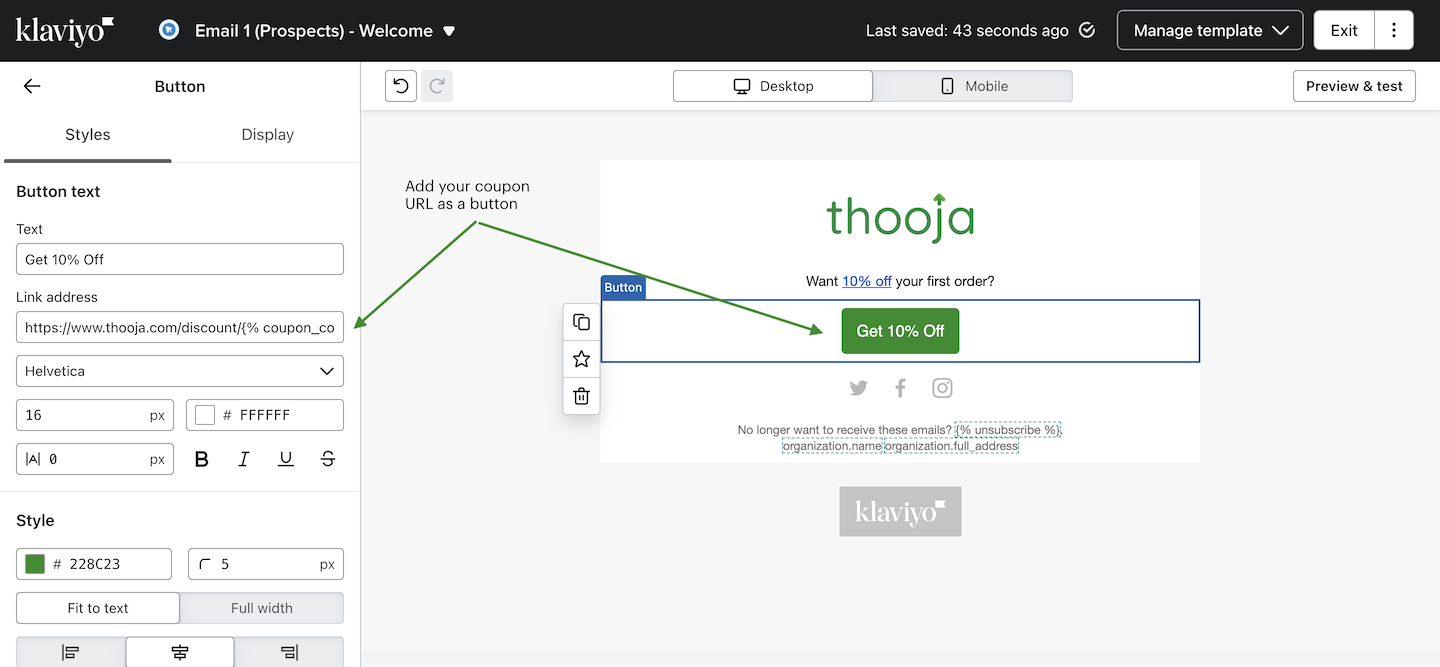
https://www.thooja.com/discount/{% coupon_code 'Welcome10' %}Inserting Link as a Button in Your Email Template

Inserting Link as Inline Text in Your Email Template

Automatically Apply a Klaviyo Coupon Within Link to Product Page on Shopify
Now, I'll show you how to link to a product page on your store while automatically applying a coupon code when someone lands on your product page.
We use the "redirect" parameter within our URL to redirect someone to a specific page when they click on a link within Klaviyo.
Here is the template to follow:
https://www.example.com/discount/{% coupon_code 'CouponName' %}?redirect=/products/product-handleReplace:
example.comwith your store's domainCouponNamewith the name of your couponproduct-handlewith the handle of your product- Note: A handle is the unique part of a product URL on Shopify
For example, here is what my completed URL would be for my store with my coupon code from earlier:
https://www.thooja.com/discount/{% coupon_code 'Welcome10' %}?redirect=/products/kitchen-bin-linersAutomatically Apply a Klaviyo Coupon Within Link to Collection Page on Shopify
By now, you're probably getting the hang of how this works.
Here's how you can redirect to a specific collection within a link while also automatically applying a coupon code.
Here is the template to follow:
https://www.example.com/discount/{% coupon_code 'CouponName' %}?redirect=/collections/collection-handleReplace:
example.comwith your store's domainCouponNamewith the name of your couponcollection-namewith the handle of your collection
For example, here is what my completed URL would be for my store with my coupon code from earlier:
https://www.thooja.com/discount/{% coupon_code 'Welcome10' %}?redirect=/collections/bin-linersAutomatically Apply a Klaviyo Coupon Within Link to Any Page on Shopify
If you want to link somewhere other than the home, product, or collection pages, you can simply insert the page path into the template below:
https://www.example.com/discount/{% coupon_code 'CouponName' %}?redirect=pathReplace:
example.comwith your store's domainCouponNamewith the name of your couponpathwith the path that you would like to link to- For example, if you would like to link to your "News" blog page, your path would "/blogs/news"
- If you'd like to link to your "Contact" page, your path would be "/pages/contact-us"
Here is what my completed URL would be for my store with my coupon code from earlier:
https://www.thooja.com/discount/{% coupon_code 'Welcome10' %}?redirect=/pages/contact-usAutomatically Apply a Klaviyo Coupon Within Link to Checkout on Shopify
If you want to link to the checkout page and automatically apply a coupon code when the page loads, you'll need to create/use a Klaviyo flow triggered by the "Checkout Started" metric.
Here's the template to follow:
{{ event.extra.checkout_url }}&discount={% coupon_code 'CouponName' %}Replace CouponName with the name of your coupon.
Testing Your Coupon Links
I always recommend that you test your coupon links before including them in any live email.
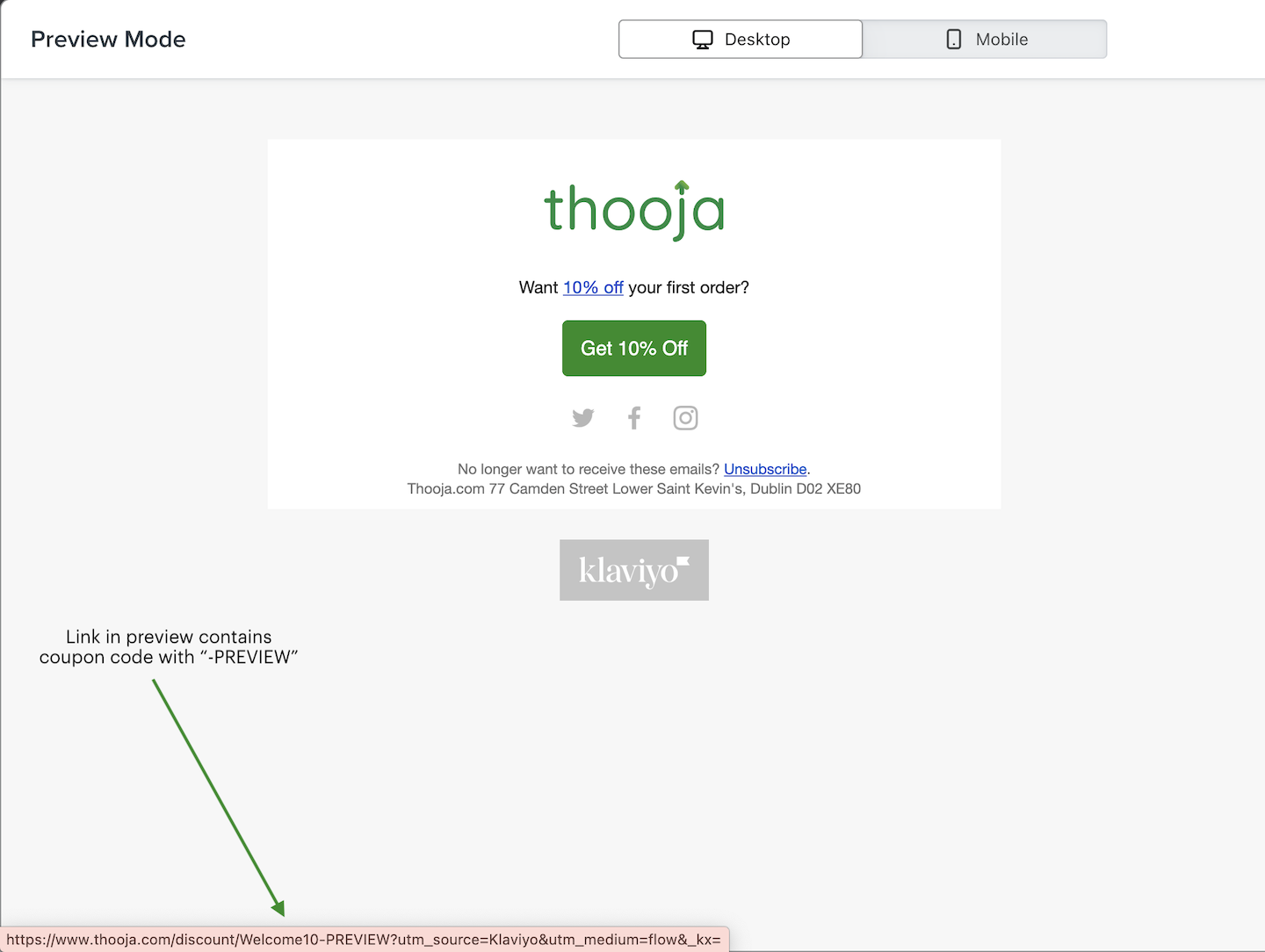
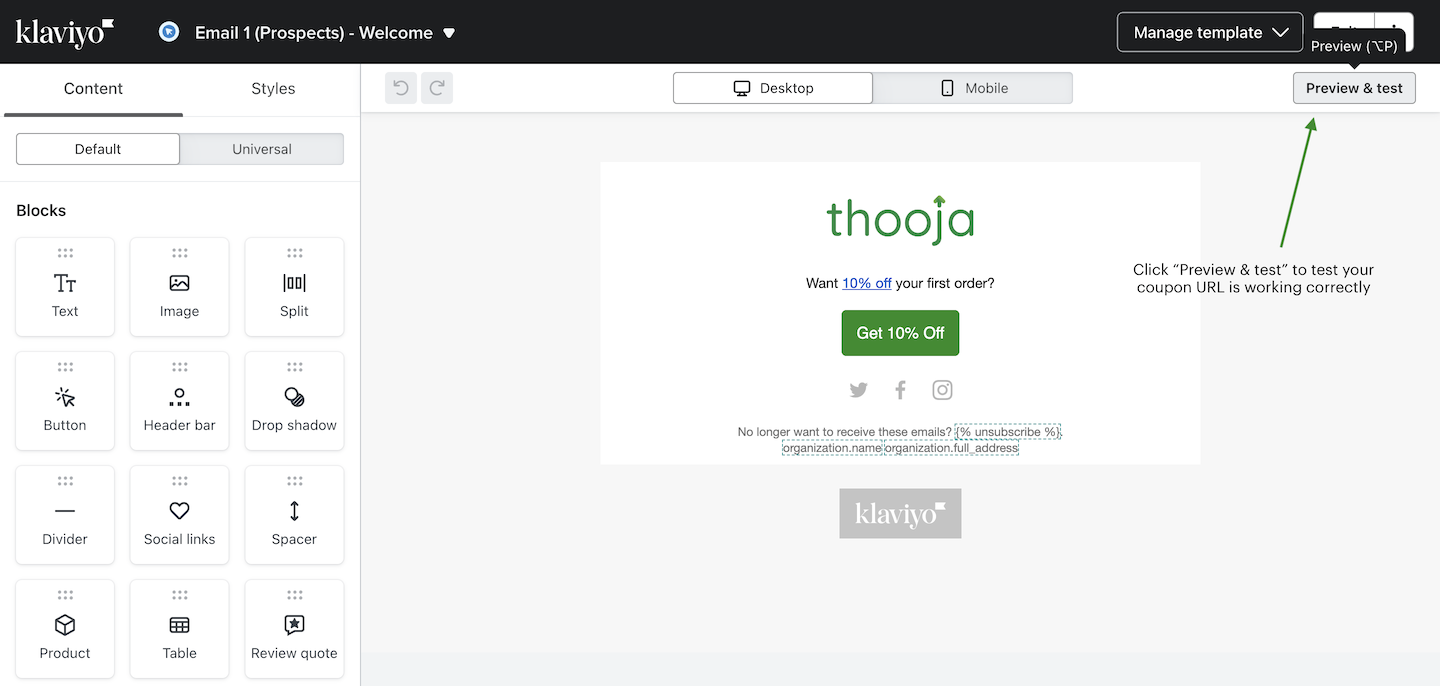
To test that your coupon code link is working, click the "Preview & test" button in the top-right corner of the email editor on Klaviyo.

Hover over the inline text link or button (depending on which you're using). Look at the bottom-left corner of your screen. You'll see the URL that the inline text link or button points to.
If the coupon code contains -PREVIEW (e.g. Welcome10-PREVIEW), then your coupon code URL is working correctly.
If it doesn't contain -PREVIEW, then your coupon code link is not correctly setup. Please ensure you've followed the steps above exactly and re-test your coupon code link.